2020. 12. 20. 19:37ㆍDo! 개발
mySQL, Oracle 사용할 때는 exel파일, csv파일을 db에 넣는 것은 전혀 문제가 되지않았습니다.
코드 몇 줄이면 DB에 넣을 수 있었으니까요.
이번에 DB를 Firebase로 바꾸면서 새롭게 DB설계를 해야되었습니다.
제가 갖고 있는 주식 데이터 csv파일을 넣을라면 꽤나 복잡한 과정을 거쳐야했습니다.
1. exel, csv파일 json으로 변환
2. node.js 설치
3. Cloud Firestore 컬렉션 생성
4. Firebase 설정
5. account key
6. import.js
7. 데이터 넣기
1. exel, csv파일 json으로 변환

다양한 방법이 있겠지만 저는 밑에 사이트를 이용하였습니다.
www.convertcsv.com/csv-to-json.htm
CSV To JSON Converter
www.convertcsv.com

csv파일을 메모장으로 열고 전체 ctrl+c 위에 칸에 crtl+v 하였습니다.
그리고 csv to json 누르고 밑에 Download Result를 누르면 생성됩니다.

 |
 |
빨간부분을 추가해준다. {} 처음과 끝에 추가해주고 "OOOO"는 뒤에 생성할 컬렉션 이름이다. 그리고 저장한다.
2. node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

다음 사이트에서 다운받고 설치한다.
명령 프롬프트 실행한다.
>npm init
명령어를 사용한다.
'in this OK? (yes)' 나올때까지 엔터키를 계속 눌러서 완료한다.
>npm install firestore-export-import
firestore 패키치 설치 명령어를 사용한다

설치경로에 다음과 같은 파일이 생성되면 성공한 것이다.
3. Cloud Firestore 컬렉션 생성

firebase 콘솔로 들어와 Cloud Firestore에 컬렉션 시작을 누른다.

json 파일 위에 적어둔 이름으로 컬렉션 ID를 작성한다.

문서 ID는 자동 필드와 유형을 자유롭게 추가한다.
여기서 number을 사용하려면 값에 0을 넣어줘야한다.
저장을 하게되면 컬렉션 생성이 완료된 것이다.
4. Firebase 설정

콘솔 메인화면에서 +앱추가 버튼을 누른다.

다음 버튼을 클릭한다.

앱 닉네임은 편한대로 쓰고 앱등록을 한다.

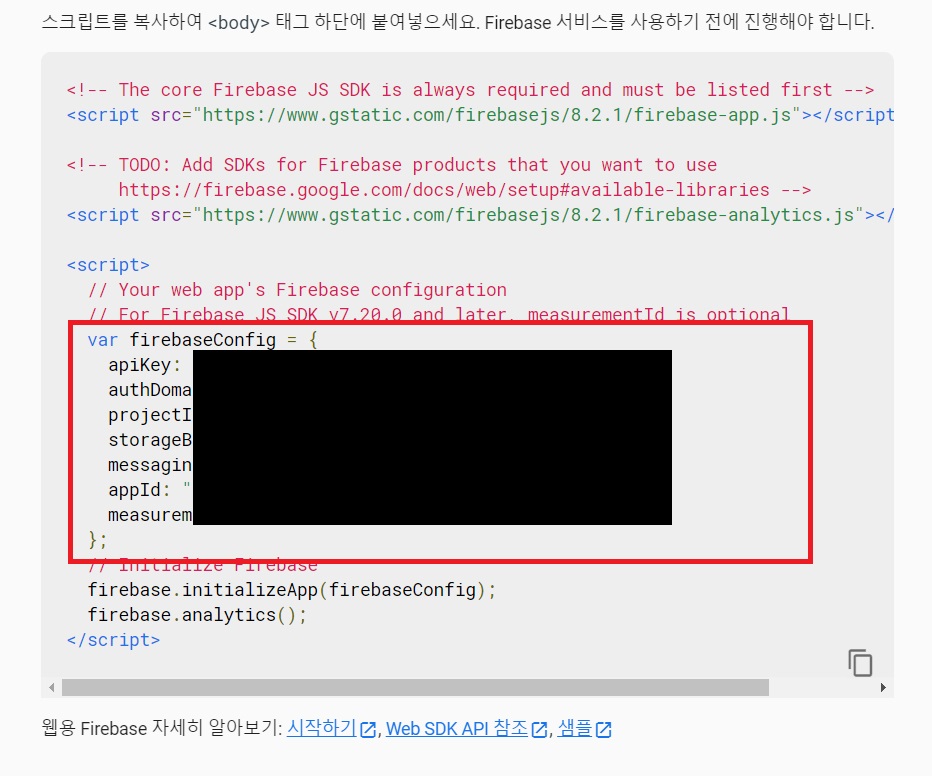
그러면 다음과 같은 코드가 나오는데 var firebaseConfig ={}을 복사한다.
나는 파이참을 사용하였다.

module.exports = firebaseConfig;
마지막에 위 코드를 추가시키고 config.js로 파일을 저장한다.
5. account key

setting-서비스 계정-새 비공개 키 생성 버튼을 누른다.

키 생성 버튼을 누르면 json파일이 다운로드 된다.
이름이 굉장히긴데 여기서는 이름을 'serviceAccount.json'으로 바꾼다.
6. import.js

// Imports
const firestoreService = require('firestore-export-import');
const firebaseConfig = require('./config.js');
const serviceAccount = require('./serviceAccount.json');
// JSON To Firestore
const jsonToFirestore = async () => {
try {
console.log('Initialzing Firebase');
await firestoreService.initializeApp(serviceAccount, firebaseConfig.databaseURL);
console.log('Firebase Initialized');
await firestoreService.restore('./financeData.json');
console.log('Upload Success');
}
catch (error) {
console.log(error);
}
};
jsonToFirestore();
생성된 3개의 파일로 위에 코드를 수정한다.
7. 데이터 넣기

>node import.js
명령어를 실행시킨다. 내 파일은 2400열이라 1분정도 걸린 것 같다.

Upload Success를 확인한다.

firebase 콘솔에서도 데이터가 잘 넘어온것을 확인할 수 있다.
'Do! 개발' 카테고리의 다른 글
| [Linux] 네이버 클라우드 플랫폼 무료 서버 이용하기(naver cloud platform free server) (0) | 2021.01.08 |
|---|---|
| [Flutter] Flutter version downgrade 플루터 버전 다운그레이드 (0) | 2020.12.31 |
| [flutter] Flutter plugin not installed; this adds Flutter specific functionality error (0) | 2020.12.11 |
| [python] 주식 크롤링 어플 제작기 step.2 마리아DB에 csv파일 넣기 (0) | 2020.12.09 |
| [python] 주식 크롤링 어플 제작기 step.1 kivy, kivymd (0) | 2020.12.09 |